Site internet et refonte graphique : un syst¨¨me de design pour l'UCA

Le service communication et la DOSI ont d¨¦ploy¨¦ r¨¦cemment un nouveau mod¨¨le de site internet sur www.uca.fr.
- rafra?chir notre identit¨¦ num¨¦rique ;
- moderniser notre image en ligne ;
- repenser notre discours ainsi que l'articulation de nos offres et services ;
- int¨¦grer des ¨¦volutions fonctionnelles.
- Quelques chiffres ¨¤ propos d'uca.fr
-
- Moyenne utilisateurs uniques par jour (uca.fr) en 2021 : 8000 utilisateurs/j
- Part des utilisateurs sur mobile (uca.fr) en 2021 : 46%
- Trafic provenant de google.fr en 2021 : 40 %
- La communication ¨¤ l'UCA : recommandations et ressources
-
Retrouvez toutes les informations dans l'espace communication de l'intranet.
Refonte graphique

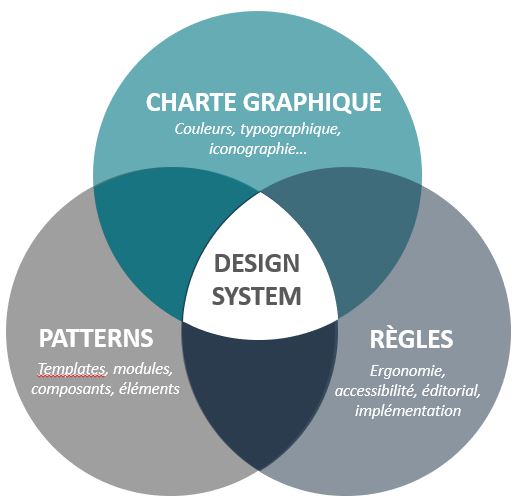
Pourquoi r¨¦aliser un design system ?
La conception de ce syst¨¨me de design vise ¨¤ r¨¦pondre ¨¤ trois objectifs :- Renforcer notre image par une meilleure application de notre charte graphique
- Am¨¦liorer l'exp¨¦rience utilisateur en faisant ¨¦voluer l'ergonomie et la navigation de nos sites et applications
- Mieux r¨¦pondre aux exigence num¨¦riques (RGAA, performances, SEO,...)
- R¨¦f¨¦rentiel g¨¦n¨¦ral d¡¯am¨¦lioration de l¡¯accessibilit¨¦ (RGAA)
-
Le R¨¦f¨¦rentiel g¨¦n¨¦ral d¡¯am¨¦lioration de l¡¯accessibilit¨¦ (RGAA) est destin¨¦ ¨¤ d¨¦finir, les modalit¨¦s techniques d'accessibilit¨¦ des services en ligne de l'?tat et des ¨¦tablissements publics qui en d¨¦pendent.
- En 2018, audit d'uca.fr aupr¨¨s d¡¯un prestataire sp¨¦cialis¨¦ dans l¡¯accessibilit¨¦ num¨¦rique : 43% de crit¨¨res respect¨¦s (version 3.0 du RGAA)
- ? venir : r¨¦alisation d'un nouvelle audit pour tendre vers une "conformit¨¦ partielle".
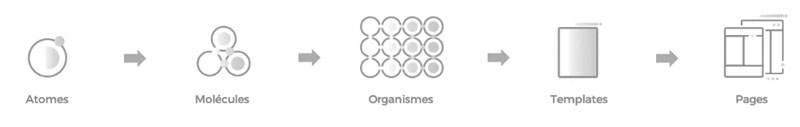
La m¨¦thode de conception "Atomic"
Le design system de l'UCA a ¨¦t¨¦ con?u en utilisant la m¨¦thode "Atomic" qui consiste en une approche modulaire du design afin de :- Concevoir des interfaces utilisateurs coh¨¦rentes, mieux adapt¨¦es aux besoins et aux usages actuels.
- R¨¦duire un site ¨¤ ses plus petits composants, lesquels peuvent ensuite ¨ºtre assembl¨¦s pour constituer des modules de plus grande taille
- Cr¨¦er des designs systems ¨¤ partir de composants plus simples : atomes, mol¨¦cules, organismes, templates et pages

Les ¨¦tapes pour l'¨¦laboration de ce nouveau mod¨¨le
- Phase d'¨¦tude
-
- Brainstorming / Pistes de r¨¦flexion
- Groupe de travail DOSI et service com.
- Entrants de la refonte (conservation de certains ¨¦l¨¦ments, exp¨¦rience utilisateurs, organisation de l'information, objectifs de transformation)
- ?laboration d'un document de sp¨¦cification
- ?change avec presta pour traduction du besoin, phasage, ateliers
- Brainstorming / Pistes de r¨¦flexion
- Phase de maquettage
-
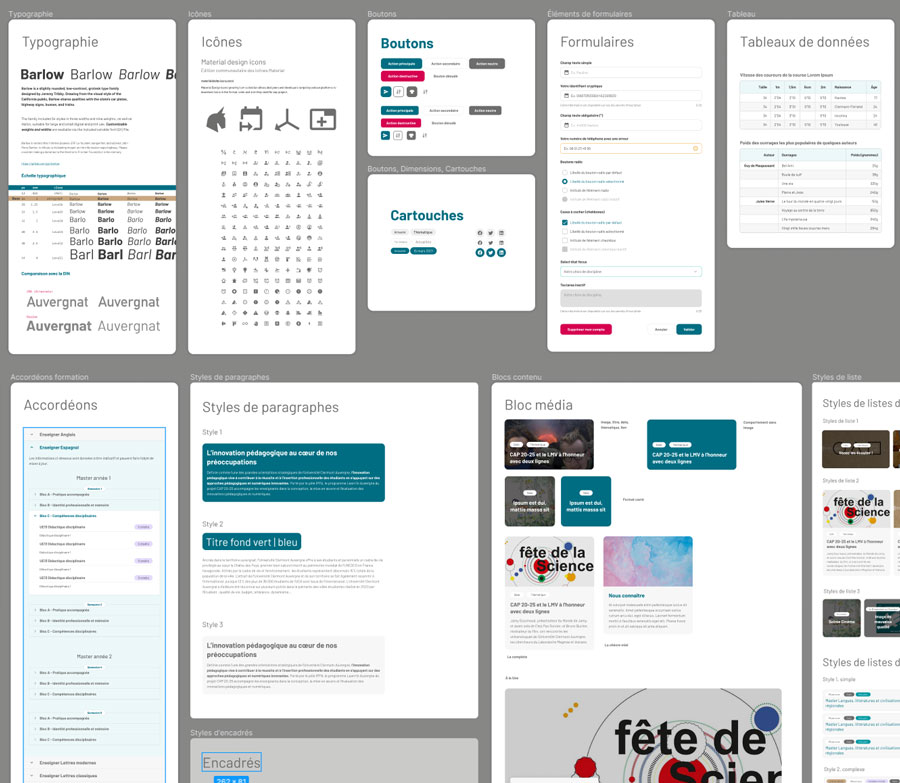
6 ateliers pour la livraison du design system
1 - Atomes & Mol¨¦cules (ic?nes, police, boutons, etc.) et Organismes (menu, blocs, zones, Galaxie tab, etc.)
2 - Template & pages (Pages int¨¦rieures : annuaire, structure, actualit¨¦s, agenda)
3 - Template & pages (Pages formation)
4 - Template & pages (Pages d'accueil)
5 - Fonctionnalit¨¦s : atomes, mol¨¦cules & organismes
6 - Fonctionnalit¨¦s : templates & pages2 ateliers de validations
Livraison du design system, de la maquette finale uca.fr, du cahier de sp¨¦cifications fonctionnelles - Phase de d¨¦veloppement
-
- Int¨¦gration graphique du template de site : gabarit de page d¡¯accueil int¨¦grant jusqu¡¯¨¤ 10 types de cartes diff¨¦rentes, fiches structures, annuaires, actualit¨¦s, articles, formation, etc.
- Style de listes de fiches
- R¨¦sultats de recherche
- Int¨¦gration des variables UAS, int¨¦gration des styles sp¨¦cifiques ¨¤ la fonctionnalit¨¦ de newsletter
- Mise en pr¨¦-production et production
-
- Recette : tests, corrections, ajustements

Le nouveau mod¨¨le sera d¨¦ploy¨¦ progressivement sur l'ensemble des sites internet.
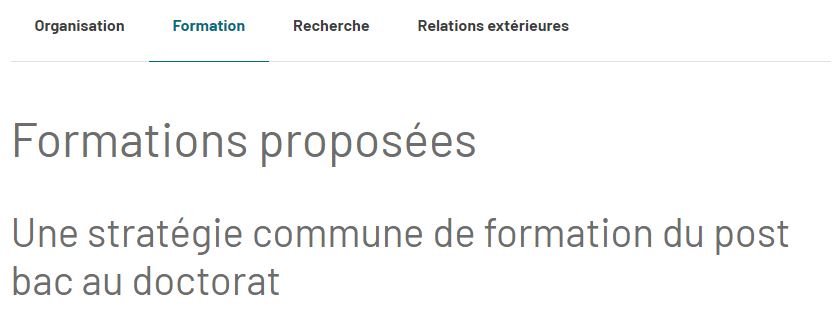
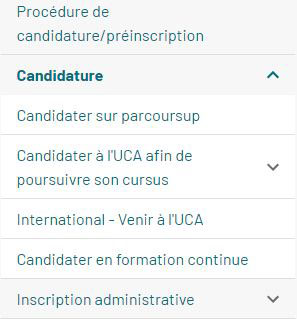
Des nouveaux gabarit de page
- Fiche actualit¨¦
- Fiche formation
- Fiche accueil
- Fiche document
- Moteur de recherche
L'insertion de d¨¦coupe en onglet dans une page

La possibilit¨¦ d'activer des navigations secondaires

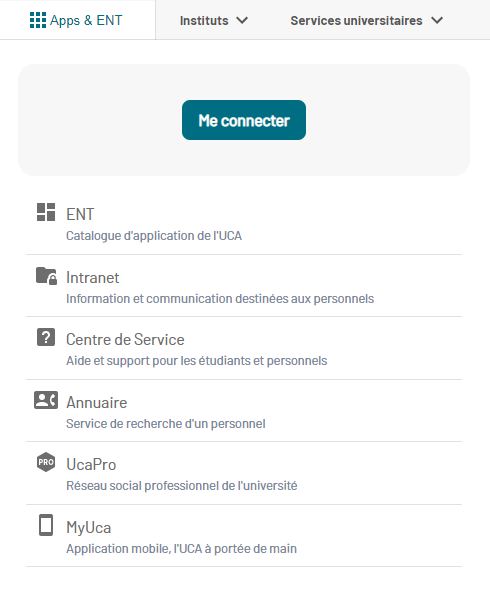
Int¨¦gration d'un menu "Apps & ENT"
? terme il regroupera l¡¯ensemble des services num¨¦riques de l¡¯universit¨¦ en fonction du profil et des usages de chacun.

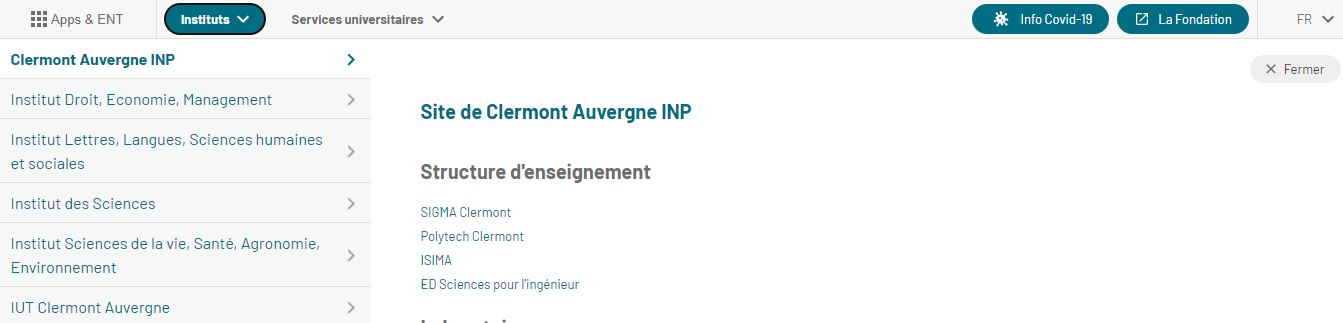
Une nouvelle galaxy tab

De nouveaux styles de liste